堕天使の煉獄
2023-06
12
03:28:02
魔界へ
今年はわりと自然に6月は梅雨やね~とイメージ通りな感じでジメジメ。
ここ数年、春から突然真夏。
コタツもまだ片付けてない時に室温30度とかぶっ壊れで梅雨どこ? な感じ(といいつつ今年も5月に数日だけめっちゃ暑い日あったけど)だったりして。
なので今年は素直な季節感だなぁとかおもたり。
そんな感じで湿気は多いけどさほど暑くもなく、夜中はわりと快適に作業。
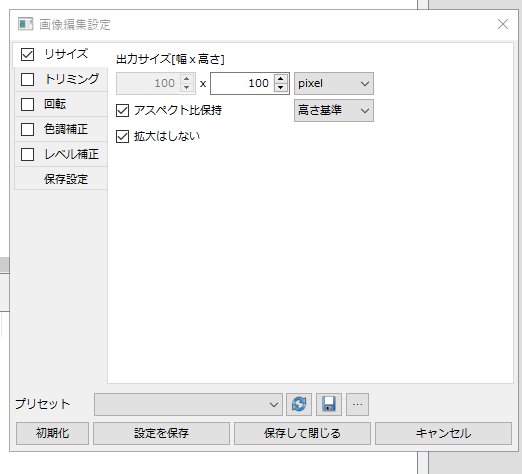
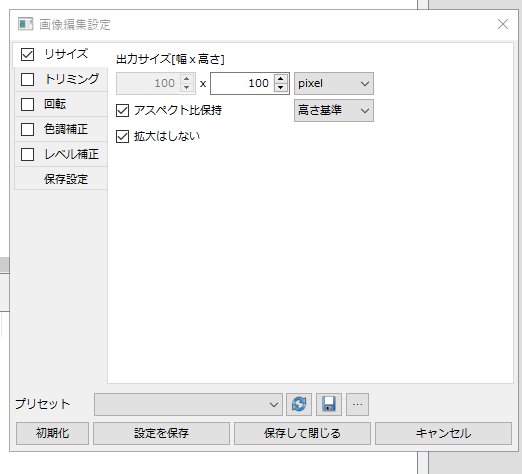
今日は画像変換まわりの設定画面を作る。
以前のverだと一つのタブのなかに画像設定全部まとめてあって、その中でグループ単位でオン・オフ切り替える感じだったのだけども。
今回、画像変換関係の設定だけで設定画面を切り分けることにしたので、そのなかでグループ分けする際に、それぞれタブで分けることにしたのだけども。
タブで各設定グループに分けると、内容的にはひと項目分のものしか無いためガラ空きなかんじになってしまふ。
そこで設定グループの数だけタブを追加すると、タブの数だけ横に広がって横幅必要なのに設定項目自体は独立して切り分けた所為で幅も全然必要ない。
そして、もともとこの画像変換設定はモードレスダイアログで開いていて、
ここで設定→プレビュー画面に変換後の画像が表示。
と開きっぱなしで操作する作りになってるので、設定ダイアログ自体はあんまり面積を取らないほうが望ましい。
のでグループ別にしたことでダイアログ自体のサイズも小さく収めることが出来てウマーだったのだけども。
今度は画面が小さくなった所為で設定グループのタブが溢れて<>省略記号が出てしまうかんじに。
設定グループ項目が省略されてしまうのは具合が悪い……。
ってことで、タブを上部から左に移動することに。
QTabWidgetのデフォルトの設定だと、左横にタブを置くと、文字が反時計回りに90度回転した状態になるんですよね。
これだと結局タブの項目があふれる問題は解決しない。
というとこでタブの位置は横で、文字は水平方向に表示したい。
コレについてはやり方はググったらわりとサクッと出てきてすぐ出来たんだけど……。
各タブにチェックボックスをつけて、チェックがアレばその項目の設定が有効。
とタブ単位で設定の有効・無効の切り替えができるようにしたくて。
で。
通常の上部にタブがあるときは普通にできるんだけど。
横に配置して、文字を水平に表示するとチェックボタンがタブの中央、文字の上に重なって表示される感じに。
ttps://stackoverflow.com/questions/73696730/pyqt6-how-to-style-a-tabwidget-to-be-a-vertical-tab-with-horizontal-text-alignm
そうまさにこの状態をどう修正すればいいのか知りたいのっ。
とおもったら質問だけで解答の無いスレッドだったりして(ズコー)
色々と調べてみると、QTabWidgetのタブ部分は通常のwidgetのレイアウトとか使ってなくて、paintEvent内で自前で描画してる感じらしい。
が、そのpaintEvent内にチェックボックスを描画してる部分が見当たらない。
paintEventの中身空っぽにしてもチェックボックスは表示される。
このチェックボックスがどこで描画されてるのか、どこで描画位置を決定してるのかが全然出てこなくてちょっぴり途方に暮れる。
表示位置周りはQProxyStyleのサブクラスをつくってそこでなんやかんやするらしいってところまではわかったのだけども。
最終的には中国語の掲示板のなかでようやくコレか……てのが見つかる。
subElementRectって関数のオーバーライド内でやるのか……。
そうか……QProxyStyleの元のソースコードみて、どんなオーバーライドできるのか調べればよかったのかぁ……。
んで、何を調べれば良いのかわかったところでちょっとググればようやくコレだって記事がヒット。
ttps://forum.qt.io/topic/137294/qtabwidget-with-add-button-right-after-the-tabs-like-firefox-or-chrome/4
基本設計的に、タブは左から
左側のボタン領域(もしくはアイコン)
タブ内の文字
右側のボタン(だいたい閉じるボタン)
というのが既定で用意されていて、普通のwidgetのようにレイアウトで独自widgetを使いできるような作りになってないのね。
んで、左右のボタン部分はsubElementRectのなかで上のurlでは右側の閉じるボタン周りの表示位置をいじってるけどそれを右側の「QStyle::SE_TabBarTabLeftButton」のほうで設定すると……。

やっと目的の表示が出来た~。
ほんと……Qtて標準の機能とか使ってるうちは結構簡単なんだけど、ちょっと突っ込んだ変わったことやろうとすると、魔界に迷い込むんだよなぁ。
突っ込んだところになると情報英語しかないし。
今回のように、そもそもどんなワードで検索すればいいのか「ソレガワカラナイ……」状態になるのが一番厄介なんですよね。
あと、ちょっと前から気にはなっていたのだけども。
基本、Qtの突っ込んだところの情報のソースはだいたい掲示板。それも半公式? 回答者の横にQtチャンピオン(Qt関係のコミュニティ貢献者に贈られる賞みたいなの?)の表示があったりするようなのが多くて。
そういうコミュニティとセットでドキュメントが充実してる感じの方向なのだけども。
ここ最近やたらとpython版のqtがよく引っかかるようになってきてたり。
んまあ、わりとc++とほぼ一対一で対応するようなコードなので、実際タブを横にして文字を水平にする部分は、pythonで書かれたコードをc++に書き直してつかったし。
python流行ってるとは聞いてるけどまあ、関係ないわーとおもってたらガッツリ最近関わってきたなーと。
んでもほぼ一対一なので、コレ普通にc++のコードに変換してビルドしてるって感じなのかな。
python自体は実行速度遅いって聞くし。c++のフロントエンドでpythonでかけるって感じなのかなpyQtて。
しかし……コードの改行が自由に出来ない……からの行の最後に「;」とかいらないって仕様なpython。
コードコピペしてc++に書き直す時にいっつもこの「;」が無ぇよっ! って怒られまくるw
反面、一時かなり量が増えてると感じた、c++で書き直すのもやりにくい……というかそれ専用の機能とかあってあんまり参考にならないQt Quick系の記事はここ最近あんまりヒットしなくなったぽ。
c++メインなのでQt Quickの記事ヒットしても邪魔でしかなかったので良い傾向なのですが。
今度はpyQtがもりもり増えてきたぽ。
一過性のものなのかどうなのか。
まあpyQtはわりとc++で書き直すことが容易なので情報源としては有用なのでアレですけど。
そんな感じで……まだ変換設定画面作っただけで中身の実装は全然w
横タブ水平文字にするのだけで半日潰れちゃったよ……。
なのでじゃがりこポリポリ食いながら99.99かっ食らって不貞寝したり(ぉ
はふー
ここ数年、春から突然真夏。
コタツもまだ片付けてない時に室温30度とかぶっ壊れで梅雨どこ? な感じ(といいつつ今年も5月に数日だけめっちゃ暑い日あったけど)だったりして。
なので今年は素直な季節感だなぁとかおもたり。
そんな感じで湿気は多いけどさほど暑くもなく、夜中はわりと快適に作業。
今日は画像変換まわりの設定画面を作る。
以前のverだと一つのタブのなかに画像設定全部まとめてあって、その中でグループ単位でオン・オフ切り替える感じだったのだけども。
今回、画像変換関係の設定だけで設定画面を切り分けることにしたので、そのなかでグループ分けする際に、それぞれタブで分けることにしたのだけども。
タブで各設定グループに分けると、内容的にはひと項目分のものしか無いためガラ空きなかんじになってしまふ。
そこで設定グループの数だけタブを追加すると、タブの数だけ横に広がって横幅必要なのに設定項目自体は独立して切り分けた所為で幅も全然必要ない。
そして、もともとこの画像変換設定はモードレスダイアログで開いていて、
ここで設定→プレビュー画面に変換後の画像が表示。
と開きっぱなしで操作する作りになってるので、設定ダイアログ自体はあんまり面積を取らないほうが望ましい。
のでグループ別にしたことでダイアログ自体のサイズも小さく収めることが出来てウマーだったのだけども。
今度は画面が小さくなった所為で設定グループのタブが溢れて<>省略記号が出てしまうかんじに。
設定グループ項目が省略されてしまうのは具合が悪い……。
ってことで、タブを上部から左に移動することに。
QTabWidgetのデフォルトの設定だと、左横にタブを置くと、文字が反時計回りに90度回転した状態になるんですよね。
これだと結局タブの項目があふれる問題は解決しない。
というとこでタブの位置は横で、文字は水平方向に表示したい。
コレについてはやり方はググったらわりとサクッと出てきてすぐ出来たんだけど……。
各タブにチェックボックスをつけて、チェックがアレばその項目の設定が有効。
とタブ単位で設定の有効・無効の切り替えができるようにしたくて。
で。
通常の上部にタブがあるときは普通にできるんだけど。
横に配置して、文字を水平に表示するとチェックボタンがタブの中央、文字の上に重なって表示される感じに。
ttps://stackoverflow.com/questions/73696730/pyqt6-how-to-style-a-tabwidget-to-be-a-vertical-tab-with-horizontal-text-alignm
そうまさにこの状態をどう修正すればいいのか知りたいのっ。
とおもったら質問だけで解答の無いスレッドだったりして(ズコー)
色々と調べてみると、QTabWidgetのタブ部分は通常のwidgetのレイアウトとか使ってなくて、paintEvent内で自前で描画してる感じらしい。
が、そのpaintEvent内にチェックボックスを描画してる部分が見当たらない。
paintEventの中身空っぽにしてもチェックボックスは表示される。
このチェックボックスがどこで描画されてるのか、どこで描画位置を決定してるのかが全然出てこなくてちょっぴり途方に暮れる。
表示位置周りはQProxyStyleのサブクラスをつくってそこでなんやかんやするらしいってところまではわかったのだけども。
最終的には中国語の掲示板のなかでようやくコレか……てのが見つかる。
subElementRectって関数のオーバーライド内でやるのか……。
そうか……QProxyStyleの元のソースコードみて、どんなオーバーライドできるのか調べればよかったのかぁ……。
んで、何を調べれば良いのかわかったところでちょっとググればようやくコレだって記事がヒット。
ttps://forum.qt.io/topic/137294/qtabwidget-with-add-button-right-after-the-tabs-like-firefox-or-chrome/4
基本設計的に、タブは左から
左側のボタン領域(もしくはアイコン)
タブ内の文字
右側のボタン(だいたい閉じるボタン)
というのが既定で用意されていて、普通のwidgetのようにレイアウトで独自widgetを使いできるような作りになってないのね。
んで、左右のボタン部分はsubElementRectのなかで上のurlでは右側の閉じるボタン周りの表示位置をいじってるけどそれを右側の「QStyle::SE_TabBarTabLeftButton」のほうで設定すると……。

やっと目的の表示が出来た~。
ほんと……Qtて標準の機能とか使ってるうちは結構簡単なんだけど、ちょっと突っ込んだ変わったことやろうとすると、魔界に迷い込むんだよなぁ。
突っ込んだところになると情報英語しかないし。
今回のように、そもそもどんなワードで検索すればいいのか「ソレガワカラナイ……」状態になるのが一番厄介なんですよね。
あと、ちょっと前から気にはなっていたのだけども。
基本、Qtの突っ込んだところの情報のソースはだいたい掲示板。それも半公式? 回答者の横にQtチャンピオン(Qt関係のコミュニティ貢献者に贈られる賞みたいなの?)の表示があったりするようなのが多くて。
そういうコミュニティとセットでドキュメントが充実してる感じの方向なのだけども。
ここ最近やたらとpython版のqtがよく引っかかるようになってきてたり。
んまあ、わりとc++とほぼ一対一で対応するようなコードなので、実際タブを横にして文字を水平にする部分は、pythonで書かれたコードをc++に書き直してつかったし。
python流行ってるとは聞いてるけどまあ、関係ないわーとおもってたらガッツリ最近関わってきたなーと。
んでもほぼ一対一なので、コレ普通にc++のコードに変換してビルドしてるって感じなのかな。
python自体は実行速度遅いって聞くし。c++のフロントエンドでpythonでかけるって感じなのかなpyQtて。
しかし……コードの改行が自由に出来ない……からの行の最後に「;」とかいらないって仕様なpython。
コードコピペしてc++に書き直す時にいっつもこの「;」が無ぇよっ! って怒られまくるw
反面、一時かなり量が増えてると感じた、c++で書き直すのもやりにくい……というかそれ専用の機能とかあってあんまり参考にならないQt Quick系の記事はここ最近あんまりヒットしなくなったぽ。
c++メインなのでQt Quickの記事ヒットしても邪魔でしかなかったので良い傾向なのですが。
今度はpyQtがもりもり増えてきたぽ。
一過性のものなのかどうなのか。
まあpyQtはわりとc++で書き直すことが容易なので情報源としては有用なのでアレですけど。
そんな感じで……まだ変換設定画面作っただけで中身の実装は全然w
横タブ水平文字にするのだけで半日潰れちゃったよ……。
なのでじゃがりこポリポリ食いながら99.99かっ食らって不貞寝したり(ぉ
はふー
Sun
Mon
Tue
Wed
Thu
Fri
Sat
01
02
03
■
■
目がシパシパ
04
05
06
07
■
■
まあ考えてみれば納得
08
09
10
11
12
■
■
魔界へ
13
14
15
16
17
18
19
20
■
■
モチベ切れ中
21
22
23
■
■
大きいって事は便利だねっ
24
25
26
■
■
はやく次に行きたいんだけど
27
28
■
■
蒸し暑い
29
30
total:2196419 t:1131 y:109
■記事タイトル■
■年度別リスト■
2026年
2026年12月(0)2026年11月(0)
2026年10月(0)
2026年09月(0)
2026年08月(0)
2026年07月(0)
2026年06月(0)
2026年05月(0)
2026年04月(0)
2026年03月(0)
2026年02月(0)
2026年01月(2)
2025年
2025年12月(1)2025年11月(1)
2025年10月(2)
2025年09月(5)
2025年08月(3)
2025年07月(1)
2025年06月(2)
2025年05月(1)
2025年04月(2)
2025年03月(3)
2025年02月(8)
2025年01月(3)
2024年
2024年12月(1)2024年11月(2)
2024年10月(1)
2024年09月(2)
2024年08月(1)
2024年07月(1)
2024年06月(5)
2024年05月(2)
2024年04月(1)
2024年03月(6)
2024年02月(4)
2024年01月(3)
2023年
2023年12月(3)2023年11月(1)
2023年10月(2)
2023年09月(3)
2023年08月(3)
2023年07月(3)
2023年06月(7)
2023年05月(8)
2023年04月(2)
2023年03月(1)
2023年02月(2)
2023年01月(3)
2022年
2022年12月(4)2022年11月(3)
2022年10月(1)
2022年09月(3)
2022年08月(3)
2022年07月(2)
2022年06月(1)
2022年05月(3)
2022年04月(2)
2022年03月(2)
2022年02月(1)
2022年01月(6)
2021年
2021年12月(8)2021年11月(3)
2021年10月(4)
2021年09月(6)
2021年08月(2)
2021年07月(1)
2021年06月(3)
2021年05月(2)
2021年04月(2)
2021年03月(3)
2021年02月(1)
2021年01月(4)
2020年
2020年12月(3)2020年11月(7)
2020年10月(2)
2020年09月(3)
2020年08月(1)
2020年07月(3)
2020年06月(7)
2020年05月(5)
2020年04月(8)
2020年03月(4)
2020年02月(2)
2020年01月(4)
2019年
2019年12月(1)2019年11月(1)
2019年10月(2)
2019年09月(1)
2019年08月(3)
2019年07月(2)
2019年06月(2)
2019年05月(2)
2019年04月(4)
2019年03月(1)
2019年02月(7)
2019年01月(1)
2018年
2018年12月(1)2018年11月(1)
2018年10月(5)
2018年09月(1)
2018年08月(5)
2018年07月(1)
2018年06月(1)
2018年05月(1)
2018年04月(2)
2018年03月(2)
2018年02月(1)
2018年01月(1)
2017年
2017年12月(2)2017年11月(1)
2017年10月(2)
2017年09月(5)
2017年08月(8)
2017年07月(2)
2017年06月(1)
2017年05月(1)
2017年04月(3)
2017年03月(5)
2017年02月(7)
2017年01月(8)
2016年
2016年12月(7)2016年11月(2)
2016年10月(3)
2016年09月(7)
2016年08月(8)
2016年07月(10)
2016年06月(17)
2016年05月(6)
2016年04月(8)
2016年03月(10)
2016年02月(5)
2016年01月(10)
2015年
2015年12月(7)2015年11月(7)
2015年10月(13)
2015年09月(7)
2015年08月(7)
2015年07月(5)
2015年06月(4)
2015年05月(5)
2015年04月(2)
2015年03月(4)
2015年02月(1)
2015年01月(7)
2014年
2014年12月(12)2014年11月(8)
2014年10月(4)
2014年09月(6)
2014年08月(7)
2014年07月(4)
2014年06月(2)
2014年05月(5)
2014年04月(4)
2014年03月(8)
2014年02月(4)
2014年01月(8)
2013年
2013年12月(15)2013年11月(8)
2013年10月(3)
2013年09月(3)
2013年08月(8)
2013年07月(0)
2013年06月(0)
2013年05月(0)
2013年04月(0)
2013年03月(0)
2013年02月(0)
2013年01月(0)
■レス履歴■
■ファイル抽出■
■ワード検索■
堕天使の煉獄
https://rengoku.sakura.ne.jp
管理人
織田霧さくら(oda-x)
E-mail (■を@に)
oda-x■rengoku.sakura.ne.jp